
ブログのデザインを大幅にリニューアルしたので、備忘録として当ブログで行ったカスタマイズについて書いています。
第2回目の今回は【PCサイドバー・スマホフッター編】です。

当ブログで行ったカスタマイズ【トップページ編】はこちらから↓
【記事内編】はこちらから↓
【記事上・記事下編】はこちらから↓
※当ブログでは「Foodey」というテーマを元にカスタマイズを行っています。
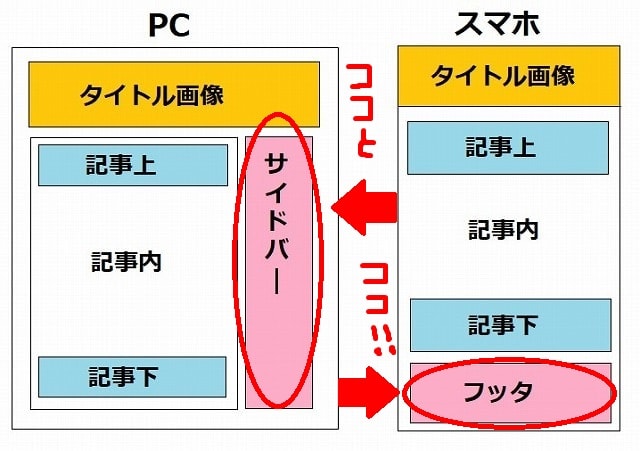
PCサイドバー
パソコンでサイトを開いた時に、記事の右側や左側にあるのがサイドバーです。

当ブログでは右側にサイドバーを置いています。
ここの部分のカスタマイズについて紹介していきます。
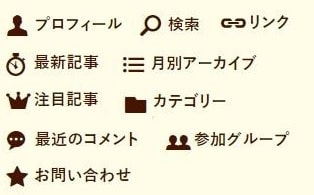
サイドバーのタイトル前にアイコンを付ける

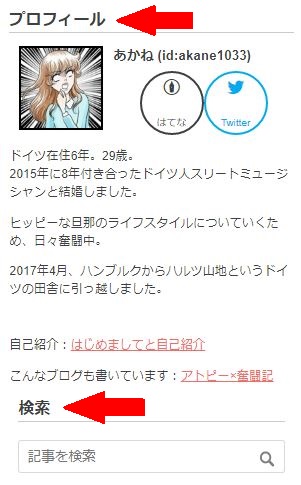
サイドバーのタイトル前に、こんな感じでアイコンを置きました。
かわいさアピールです。

各モジュールのアイコンはこんな感じ。
(プロフィールの前にあるアイコンは、HTMLでモジュールを作った際に出るアイコンです。)
サイドバーのタイトル前にアイコンを付ける方法に関しては、こちらの記事に詳しく書きました。↓
Font Awesomeではなくはてなブログのアイコンフォントだけを使っているので、ページ読み込み速度改善にも役立ちます。
コード場所(PCのみ):デザインCSS
サイドバーのプロフィール画像を大きく表示する
こちらがデフォルトで表示されるサイドバーのプロフィール↓

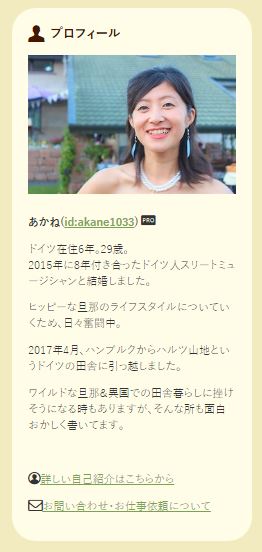
これを、こんな風に変えました↓

デフォルトだと画像が小さいので
ブログの顔であるプロフィール画像を大きく目立たせるデザインにしました。
画像が大きいと、印象が全然違いますよね。
私の場合、画像は300×200で作りました。
コード場所(PCのみ):サイドバー
サイドバープロフィールの内容を書き換える
サイドバーのプロフィール画像を大きくした場合、他の部分のプロフィールも直接HTMLで入力する必要があります。
- ブログ下書き画面の[編集(見たまま)]モードに、プロフィールに書きたい内容を書きたいように書く。
- [編集(見たまま)]の画面から[HTML編集]に切り替えて、内容をコピーする。
- [デザイン設定]→[カスタマイズ]→[サイドバー]のHTMLモジュールに貼り付ける。
このやり方で書くのが1番簡単です。
コード場所(PCのみ):サイドバー
【はてなProの人向け】HTML編集したプロフィールの名前の横に「Pro」マークを出す方法
HTMLでプロフィールをカスタマイズすると、名前の横の「Pro」マークが出ません。
もし名前の横に「Pro」マークを表示させたければ
<span class="id"><strong>自分の名前(id:自分のID)</strong></span> <style> .id:after{ font-family:blogicon; content:"\f02e"; margin-left:3px; font-size:130%; } </style>
このコードを、名前を表示させたい部分に入れます。
「自分の名前」と「自分のID」の部分は、自分のものに書き換えてください。
コード場所(PCのみ):サイドバー
スマホフッター
フッターメニューを消す

スマホページをスクロールした一番下にあるはてなデフォルトのフッターメニューを消しました。
<style> /*フッターメニューを消す*/ #footer-menu{display:none;} </style>
コード場所(スマホのみ):フッタ
フッター見出しのデザイン

デフォルトのフッター見出しがなんとも味気なかったので、デザインを変えました。

変更箇所:
- 縦幅の変更
- 文字と背景色の変更
- 文字を中央に
- 文字の前にアイコンをつける
<style> /*フッター見出しのデザイン*/ .hatena-module-title{ padding:5px; color:#fff; background-color:#ffa07a; text-align:center; } .hatena-module-title:before{ content:"\f012"; font-family:blogicon; display:inline-block; color:#fff; padding-right:2px; } </style>
タイトル前のアイコンを変えたい場合は、こちらの記事がとても分かりやすかったです。
コード場所(スマホのみ):フッタ
フッタープロフィールの内容を書き換える
フッターにデフォルトであるプロフィールも、サイドバー同様自分では内容を変更できません。
(文字だけなら[設定]ページで変更できますが。)
プロフィールにフォローボタンを置いたり、リンクを載せたりしたかったので
フッタのプロフィールもカスタマイズしました。

デフォルトのプロフィールを消す
自分でプロフィールを作る前に、まずはデフォルトで表示されるプロフィールを消します。
<style> /* プロフィールの非表示 */ .hatena-module.profile {display: none;} </style>
コード場所(スマホのみ):フッタ
フッタープロフィールのデザイン
デフォルトのプロフィールを消したら、次は自分好みのプロフィールを作っていきます。

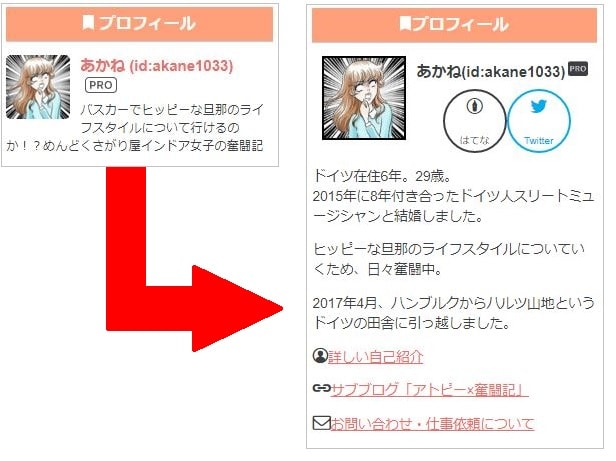
↑当ブログでは、こんな感じにしました。
<!--プロフィール画像--> <div class="hatena-module hatena-module-profile"> <div class="hatena-module-title">プロフィール</div> <div class="hatena-module-body"> <a href="https://自分のブログのURL/about" class="profile-icon-link"> <img src="プロフィール画像のURL" alt="id:自分のはてなID" class="profile-icon"></a> <style> /*プロフィール画像のデザイン*/ .hatena-module-profile .profile-icon, .hatena-module.profile .profile-icon{ border:2px solid black; border-radius:0em; width:80px; height:80px; margin:0px 10px 0px 10px; } </style> <!--名前--> <span class="id">自分の名前(id:自分のはてなID)</span> <style> /*名前のデザイン*/ .id:after{ font-family:blogicon; content:"\f02e"; margin-left:3px; font-size:130%; } </style> <!--フォローボタン--> <div class="follow-btn" > <a class="hatena" href="http://blog.hatena.ne.jp/akane1033/www.akane1033.com/subscribe" target="_blank"><i class="blogicon-hatenablog lg"></i><br><span class="text-small">はてな</span></a><a class="twitter" href="https://twitter.com/intent/follow?screen_name=akane1033" target="_blank"><i class="blogicon-twitter lg"></i><br><span class="text-small">Twitter</span></a></div> <style> /*フォローボタンのデザイン*/ .follow-btn{ width:100%; text-align:center; margin-bottom:10px; } .follow-btn a { display:inline-block; width:60px; height:60px; line-height:32px; font-size:14px; text-align:center; text-decoration:none; border-radius:50%; } .follow-btn .hatena { color:#3D3F44; border:2px solid #3D3F44; background:#ffffff; } .follow-btn .twitter { color:#00ACEE; border:2px solid #00ACEE; background:#ffffff; } .follow-btn .hatena:hover { color:#ffffff; background:#3D3F44; transition:all .3s; } .follow-btn .twitter:hover { color:#ffffff; background:#00ACEE; transition:all .3s; } .text-small{ font-size:8px; } </style> ここにプロフィールを書く。 (ブログ編集画面で書きたいように書く→書き終わったらHTML編集→コピーしてここに貼り付ける。)
コードの途中の
- 自分のブログのURL
- プロフィール画像のURL
- 自分のはてなID
- 自分の名前
- 自分のはてなID
- 最後のプロフィールの内容のところ
を変えれば、コピペでも使える、、、ハズ。
基本的にはひつじさんの記事を参考にして、自分流にアレンジを加えています。
- プロフィール画像を大きくする
- プロフィール画像の丸みをなくして枠をつける
- 名前の後ろに「Pro」マーク(参考記事のコードだと上手くいかなかったため、はてなのブログアイコンを利用して書き換えました。)
- フォローボタンをつける
→フォローボタンはYukihyさんのものを使っています。
コード場所(スマホのみ):ページャ下
月別アーカイブ
個人的に月別アーカイブを見るのが好きなので、スマホ版にもフッタに導入しました。

↑こんな感じで表示されます。
コード場所(スマホのみ):フッタ
お問い合わせ

↑以前はこのお問い合わせフォームをPCサイドバーとスマホフッタに置いていたんですが
jQueryを使ってたみたいで、ページ読み込み速度が落ちる原因になっていたので止めました。
知らなかった、、、。
代わりに、お問い合わせについての記事を書きました。
この記事を、PCサイドバーとスマホフッタのプロフィール欄に貼り付けています。
メールフォームは、上記の記事に移動しました。
ブログを始めるきっかけとなったブログがこのメールフォーム使ってたので、マネして「忍者メールフォーム」を使っています。
ただ「長い本文を書く時に見づらい」という意見をいただいたことがあるので、変更も検討中。
まとめ
今回の記事では
PCのサイドバーとスマホフッタのカスタマイズについて書きました。
せっかく(?)顔出しでやってるのと、書いているブログの内容が個人的なことばかりなので、特にプロフィール欄に力を入れてカスタマイズしました。
他の人のブログを読んでいても、「どんな人が書いてるんだろう、、、」とプロフィール欄が気になることが多いので。
次回はブログカスタマイズ【記事内編】を書きます。
おわり!
当ブログで行ったカスタマイズ【記事内編】はこちらから↓
【トップページ編】はこちらから↓
【記事上・記事下編】はこちらから↓
