
ブログのデザインをリニューアルしました!
すっごい時間かかったぁ、、、(汗)
せっかく頑張ってカスタマイズしたので
どんな事をしたのか忘れないためにも、これから計4回にわたり当ブログでどんなカスタマイズを行ったかについて書いていきます。
第1回目の今回は【トップページ編】です。
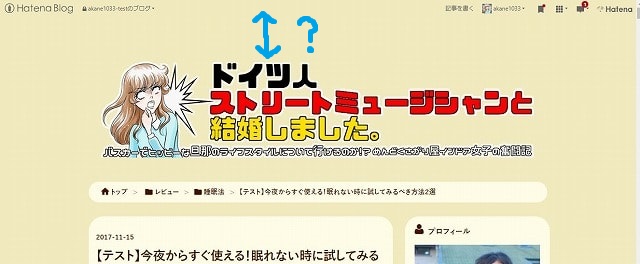
カスタマイズ後のPC版トップページ↓

スマホ版トップページ↓

トップページは、ブログのホームの部分ですね。
私は記事一覧ページと同じ表示にしています。
今回の記事では、トップページで見える部分のカスタマイズについて書いていきます。
当ブログで行ったカスタマイズ【PCサイドバー・スマホフッター編】はこちらから↓
【記事内編】はこちらから↓
【記事上・記事下編】はこちらから↓
※当ブログでは「Foodey」というテーマを元にカスタマイズを行っています。
ヘッダー・タイトル画像
まずは、ブログの顔でもあるヘッダー・タイトル画像についてです。
タイトル画像作成
PC版タイトル画像↓

スマホ版タイトル画像↓

せっかくなのでプロの方にお願いしようかな、とも思ったんですが
今回は(今回も)自分で作りました。
一応、文字がドイツの国旗の色になってます。気がつきました?笑
PCの方は透過PNGで作り、背景に馴染むようにしました。
ちなみに
タイトル画像やスマホ版のプロフィール、Twitterのアイコンにも使っているこの子↓

この昔の少女漫画風イラストは、以下のサイトのものを使わせていただいています。
ドイツ人ヒッピーの旦那と一緒にいると、なんかいろいろと違くて驚くことも多いんですが
この絵はそんな私の心境を非常によく表していて、とても気に入っています。
【PC】タイトル画像上下の余白を取る

作成したタイトル画像をアップロードしただけだと画像の上下に不思議な余白が出来てしまったので
以下の記事を参考にタイトル画像上下の余白を取りました。
設定後↓

画像の上下にあった不自然な余白がなくなりました。
私の場合、以下のようにpaddingを書き換えたら上手くいきました。
#blog-title{
margin:0 auto;
padding:0px 0px 20px 0px;
}
コード場所(PCのみ):デザインCSS
日付のデザイン
トップページや記事一覧ページ、記事ページでも表示される、記事を公開した日付のカスタマイズです。
カスタマイズ前↓

カスタマイズ後↓

記事の投稿日の前に時計のアイコンが付くようにしました。
はてなのブログアイコンを使っているので、FontAwesomeを読み込む必要がないのもイイ感じ。
コード場所(PC):デザインCSS
コード場所(スマホ):フッタ
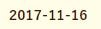
【スマホ】はてなのグローバルメニュー(1番上)を消す
スマホページの1番上にデフォルトで付いているHatena Blogヘッダーを消しました。

スッキリ!
タイトル画像も一段と際立って見えます。
コード場所(スマホのみ):フッタ
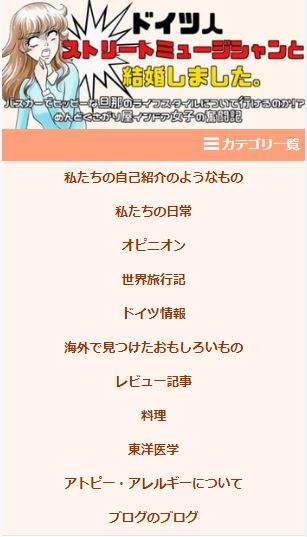
【スマホ】トグルメニュー
スマホ版のタイトル画像下に、トグル式のカテゴリー一覧を設置しました。

トグルメニューを開くと、こんな感じでカテゴリーが出てきます。

コード場所(スマホのみ):タイトル下
【スマホ】サムネイル画像のデザイン
トップページや記事一覧ページで表示されるアイキャッチ画像の見え方をカスタマイズしました。

左がデザイン変更前、右が変更後。
画像を大きくして角の丸みをなくし、画像に枠をつけました。
コード場所(スマホのみ):フッタ
まとめ
今回の記事では
はてなブログのトップページで見える部分のカスタマイズについて書きました。
まぁ、今回のカスタマイズは前からやってた事も多いんですけどね。
それだけ気に入っているデザインでもあります。
1番頑張ったのは、やっぱりタイトル画像の作成でしょうか。
ブログで1番目立つ部分なので、気合入れて作りました。
次回の記事では
同じくトップページにも表示されるPCサイドバーとスマホフッターのカスタマイズについて書きます。
おわり!
当ブログで行ったカスタマイズ【PCサイドバー・スマホフッター編】はこちらから↓
【記事内編】はこちらから↓
【記事上・記事下編】はこちらから↓
