
現在、ブログのデザインを一新すべくいろいろとカスタマイズ中です。
ブログのカスタマイズって楽しいんだけど、凝り出すと全然終わらない、、、。

画像元:The Mix is ALMOST Perfect. | Get to the Music
音楽を作る旦那が以前、この画像を見て「分かるわぁ、、、。」って言ってたけど
今ならその意味が何となく分かる気がします。
、、、ところで。
ブログのデザインをカスタマイズする際、Font Awesomeを使うのが流行っているとかいないとか。
Font Awesomeとは、アイコンを画像としてではなく文字として使う事のできるツールです。
Font Awesomeは非常に便利なんですが
実ははてなブログにもアイコンフォントがあるのをご存知ですか?
今回の記事では
はてなブログのアイコンフォントを使ってPCのサイドバーのタイトルにアイコンを表示させるカスタマイズをやってみたので紹介します。
Font Awesomeを使わないメリット
アイコンの数で言えば、もちろんFont Awesomeの方がたくさんあります。
(Font Awesomeには675種類のアイコンがあるのに対し、はてなブログのアイコンフォントは117種類。)
でも、Font Awesomeを使うにはまずFont Awesomeを呼び出すコードを追加しなくてはいけません。
今回のカスタマイズではページ読み込みの速度を気にしているので、出来れば無駄なモノは読み込みたくない、、、。
(しかも、675種類もアイコンフォント使わない、、、。)
ということで
はてなブログのデフォルトのアイコンフォントを使って、サイドバーのタイトルをカスタマイズしました。
実装図

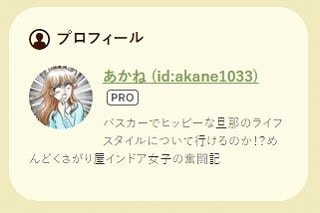
PCサイドバーのプロフィールには、こんな感じのアイコンフォントが付きます。
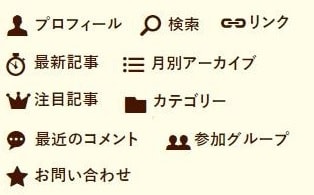
その他は、こんな感じ。↓

1番下の「お問い合わせ」は、HTMLでサイドバーモジュールを新しく作った際のアイコンになります。
カスタマイズ
以下のコードを「デザイン」→「カスタマイズ」→「デザインCSS」に貼り付けてください。
/*サイドバータイトルblogicon*/ .hatena-module-title:before{ font-family:blogicon; font-size:1.5em; font-weight:normal; } .hatena-module-profile .hatena-module-title:before { content: '\f016'; /*プロフィール*/ } .hatena-module-search-box .hatena-module-title:before { content: '\f01a'; /*検索*/ } .hatena-module-links .hatena-module-title:before { content: '\f042'; /*リンク*/ } .hatena-module-recent-entries .hatena-module-title:before { content: '\f031'; /*最新記事*/ }/ .hatena-module-archive .hatena-module-title:before { content: '\f039'; /*月別アーカイブ*/ } .hatena-module-entries-access-ranking .hatena-module-title:before { content: '\f050'; /*注目記事*/ } .hatena-module-category .hatena-module-title:before { content: '\f022'; /*カテゴリー*/ } .hatena-module-recent-comments .hatena-module-title:before { content: '\f01d'; /*最近のコメント*/ } .hatena-module-circles .hatena-module-title:before { content: '\f021'; /*参加グループ*/ } .hatena-module-related-entries .hatena-module-title:before { content: '\f019'; /*関連記事*/ } .hatena-module-html .hatena-module-title:before { content: '\f02d'; /*HTML編集*/ }
アイコンを変更したい場合
こちらの記事を参考に、アイコンを好きなものに変更することも出来ます。
例えば、プロフィールのアイコンを変えたい場合。

上記のコードでは、このような人型のアイコンですが
.hatena-module-profile .hatena-module-title:before{content: '\f016'; /*プロフィール*/
}
この赤字の部分を、上記のサイトから選んだ好きなアイコンのコードに書き換えると
.hatena-module-profile .hatena-module-title:before{content: '\f00c'; /*プロフィール*/
}

こんな丸の中に人がいるようなアイコンになります。
{content:'f〇〇〇';}の「〇〇〇」の部分のコードを変えることで、違うアイコンに変えることが出来ます。
.hatena-module-profile .hatena-module-title:before{content: '\f04d'; /*プロフィール*/
}
このコードを使うと

こんなお寿司のアイコンにすることも。
まとめ
今回の記事では
PCのサイドバーのタイトルにアイコンを付けるカスタマイズを、Font Awesomeを使わずにはてなブログのデフォルトのアイコンフォントでやってみました。
なんせカスタマイズはまだ分からないことが多いので、もし何か問題があれば教えていただけるとありがたいです。
また、カスタマイズする際は今使っているコードをどこかにメモって必ずバックアップを取ってからやってくださいね。
おわり!