
ブログデザインのリニューアルを行ったので、備忘録のために当ブログで行ったカスタマイズについて書いています。
第4回、最終回の今回は【記事上・記事下編】です。
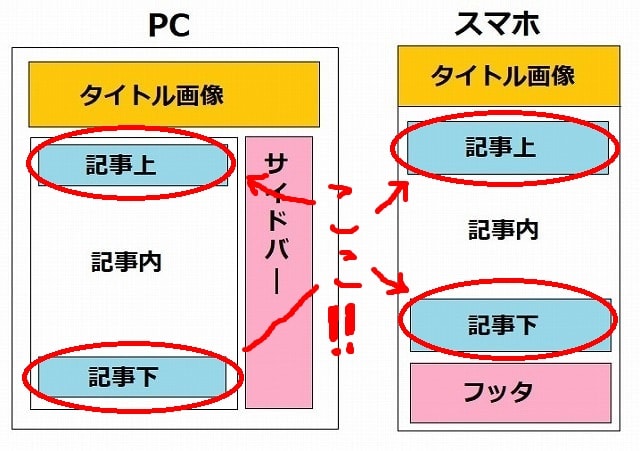
 記事本文の上と下の部分のカスタマイズについて書いていきます。
記事本文の上と下の部分のカスタマイズについて書いていきます。
当ブログで行ったカスタマイズ【トップページ編】はこちらから↓
【PCサイドバー・スマホフッター編】はこちらから↓
【記事内編】はこちらから↓
※当ブログでは「Foodey」というテーマを元にカスタマイズを行っています。
パンくずリスト
自分が今サイト内のどのページにいるのかが一目で分かるパンくずリスト。
私はPC版もスマホ版も記事上に表示させています。
パンくずリストに関しては、若干妥協しました。
あったほうが分かりやすいし、SEO的にもいいらしいんですが
なぜかPCとスマホ、同じコードだとうまく作動しない(泣)
というわけで、いろいろ試してみて以下のようになりました。
PC
パンくずリスト階層化
PC版では、はてなブログの公式パンくずリストを利用するこちらの記事のコードを使っています。
上記参考記事のコードを使うと:
- 記事上に表示されるはてなブログ公式のパンくずリストを親カテゴリー‐子カテゴリーと階層化して表示することが出来る。
-
記事タイトル下に表示されるカテゴリーの子カテゴリーから親カテゴリーが消える。(子カテゴリーが「レビュー-睡眠法」の場合、「睡眠法」とだけ表示されるようになる)
- PCサイドバーのカテゴリー欄が上手いこと階層化する。
こんなにいいことがたくさん。
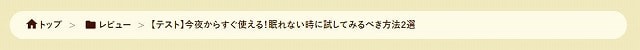
カスタマイズ前の記事上パンくずリスト↓

この記事は親カテゴリーが「レビュー」、子カテゴリーが「睡眠法」なんですが
カスタマイズ前は親カテゴリーしか表示されていません。
カスタマイズ後↓

上記サイトのコードを追加することで、親カテゴリーの後に子カテゴリーが表示されるようになります。
ちなみに
PC版パンくずリストのデザインはテーマ(Foodey)のものをそのまま使っているんですが、すごく可愛くてお気に入り(*´▽`*)
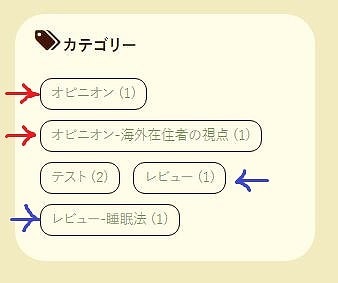
PCサイドバーのカテゴリーは、カスタマイズ前はこんな感じ。↓

親カテゴリーが2回表示されていて、なんともうざったい。
カスタマイズ後↓

親カテゴリーだけが表示されるようになり、スッキリしました。

子カテゴリーは、マウスをかざすと表示されます。
コードですが
私は上記の記事の「スクリプトの設定」コードだけを利用しています。
「スタイルシートの設定」を使うと、なぜかデザインが崩れてしまうので、、、。
コード場所(PC):フッタ
スマホ
パンくずリスト階層化
PCで使用したパンくずリスト階層化のコードは、スマホだとなぜか上手く表示できなかったので
スマホはスマホで以下の方法を使ってパンくずリストを階層化しています。
有名なやつなので、使っている方も多いのでは。
このコードを使うと:
- 記事タイトル下に表示されるカテゴリーの子カテゴリーから親カテゴリーが消える。
- Googleがパンくずリストを認識するようになる。
ということが起きます。
カスタマイズ前の記事下カテゴリー表示↓

カスタマイズ後↓

子カテゴリーである「レビュー‐睡眠法」から親カテゴリー表示が消えて「睡眠法」とだけ表示されるようになります。
パンくずリストの階層化にはjQueryを使います。
ページ速度を上げたいのでjQueryは出来れば使いたくないんですが
カテゴリーが階層化されて表示されるのは見やすいので、何とも捨てがたいカスタマイズです。
パンくずリストって未だによく分からないんですが、はてなブログの公式パンくずリストじゃGoogleは認識してくれないのか、、、?
うーん。
パンくずリスト階層化については、まだまだ調べることが多そうです。
それにしても
PCとスマホで違うパンくずリスト階層化のコードを使うのは大丈夫なのだろうかか、、、。
不安でしょうがない。
コード場所(スマホ):フッタ
パンくずリストのデザイン
PC版のパンくずリストはテーマ(Foodey)でかわいいデザインが付いていますが、スマホ版には付いていません。
スマホの記事上に表示されるはてなの公式パンくずリストをいい感じに表示させるため、デザインを少しいじりました。
デザイン変更前↓

変更後↓

やったこと:
- 記事名の表示をなくす
- 文字の大きさ変更
- カテゴリーの前にアイコンをつける
本当は親カテゴリー>子カテゴリーと表示させたいんですが
はてなブログの公式パンくずリストだと、スマホ版は子カテゴリーが表示できないようで、、、。
いろいろ試してみて、今のデザインに落ち着きました。
<style> /*パンくずリストのデザイン*/ .page-entry .breadcrumb-child:last-child{display:none;} .breadcrumb div{display:inline;} .breadcrumb{ font-size:12px; } .breadcrumb:before{ content:"\f017"; font-family:blogicon; } .breadcrumb-child:before{ content:"\f04a"; font-family:blogicon; } </style>
コード場所(スマホ):記事下
フォローボタン
フォローボタンはYukihyさんの「フラットで丸く可愛く」デザインをそのまま使っています。

かわいー!
サイズが小さめなので、PCとスマホどちらにもフィットします。
このフォローボタンは記事下の他にも、PCサイドバーとスマホフッターのプロフィール欄に使っています。
フォローボタン設置場所(PC): 記事下、サイドバー
デザインコード場所(PC):デザインCSS
フォローボタン設置場所(スマホ):記事下、フッター
デザインコード場所(スマホ):フッタ
シェアボタン
シェアボタンはYukihyさんのフォローボタンとデザインが似ているshunさんのものを元に、デザインに少し手を加えました。
【追記:2020年7月】
Google+のサービスが終了したため、シェアボタンからGoogle+のボタンを外しました。
(当記事内の写真にはまだGoogle+のボタンがありますが、コード上はGoogle+のボタンはありません。)
シェア数カウントをなくす
まずは、ページ読み込みを軽くするためにシェアボタンのシェア数カウントをなくしました。
変更前(シェア数カウントあり)↓

変更後(カウントなし)↓

上記参考記事の「シェア数を数えるJQueryコード」は設置せずに
以下のコードをシェアボタンを設置したい場所に貼り付けます。
<!--シェアボタン--> <div class="share-buttons"><span style="font-size: 8px">シェアする</span> <div class="inner"> <!--はてなブックマーク--> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br><span class="share-text">ブックマーク</span></a> <!--Facebook--> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="facebook-button" onclick="window.open(this.href,'FaceBookWindow','width=650,height=450,menubar=no,toolbar=no,scrollbars=yes');return false;"><i class="blogicon-facebook lg"></i><br><span class="share-text">Facebook</span></a> <!--Twitter--> <a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="twitter-button" onclick="window.open(this.href, 'TwitterWindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><i class="blogicon-twitter lg"></i><br><span class="share-text">Twitter</span></a> <!--Pocket--> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="blogicon-chevron-down lg"></i><br><span class="share-text">Pocket</span></a></div></div>
当ブログでのシェアボタン設置場所(PC・スマホ):記事下
デザインを変更
上記参考記事の「枠線付きのボックス」のデザインを、Yukihyさんのフォローボタンに合うように変えました。
PC
デザイン変更前↓

変更後↓

変更した点:
- ボタンの枠線の幅を太く
- ボタンの角を丸く
- 「Google+」と「Pocket」のアイコンをFont Awesomeではなく、はてなブログのアイコンフォントに
/*シェアボタンのデザイン(PC)*/ .share-buttons{ margin-bottom:10px; text-align:center; } .share-buttons .inner a{ position:relative; display:inline-block; width:15%; height:45px; line-height:25px; font-size:16px; text-align:center; text-decoration:none; padding:5px; border-radius:10px; } .share-buttons .inner .share-text{ font-size:13px; } .share-buttons .inner .hatena-bookmark-button{ color:#008fde; border:2px solid #008fde; background:#fff; } .share-buttons .inner .hatena-bookmark-button:hover{ color:#fff; background:#008fde; } .share-buttons .inner .hatena-bookmark-button:active{background:#5478A5;} .share-buttons .inner .facebook-button{ color:#305097; border:2px solid #305097; background:#fff; } .share-buttons .inner .facebook-button:hover{ color:#fff; background:#305097; } .share-buttons .inner .facebook-button:active{background:#213254;} .share-buttons .inner .twitter-button{ color:#55acee; border:2px solid #55acee; background:#fff; } .share-buttons .inner .twitter-button:hover{ color:#fff; background:#55acee; } .share-buttons .inner .twitter-button:active{background:#0285b7;} .share-buttons .inner .googleplus-button{ color:#db4a39; border:2px solid #db4a39; background:#fff; } .share-buttons .inner .pocket-button{ color:#d3505a; border:2px solid #d3505a; background:#fff; } .share-buttons .inner .pocket-button:hover{ color:#fff; background:#d3505a; } .share-buttons .inner .pocket-button:active{background:#b5392c;}
デザインコード場所(PC):デザインCSS
スマホ
デザイン変更前↓

変更後↓

変更した点:
- ボタンの枠線の幅を太く
- ボタンとボタンの間を詰めた
- 「Google+」と「Pocket」のアイコンをFont Awesomeではなく、はてなブログのアイコンフォントに
<style> /*シェアボタンのデザイン*/ .share-buttons{ margin-bottom:10px; text-align:center; } .share-buttons .inner a{ position:relative; display:inline-block; width:16.5%; height:45px; line-height:25px; font-size:16px; text-align:center; text-decoration:none; padding:1px; } .share-buttons .inner .share-text{ font-size:8px; } .share-buttons .inner .hatena-bookmark-button{ color:#008fde; border:2px solid #008fde; background:#fff; } .share-buttons .inner .facebook-button{ color:#305097; border:2px solid #305097; background:#fff; } .share-buttons .inner .twitter-button{ color:#55acee; border:2px solid #55acee; background:#fff; } .share-buttons .inner .pocket-button{ color:#d3505a; border:2px solid #d3505a; background:#fff; } </style>
デザインコード場所(スマホ):記事下
アドセンス
PC
PC版のアドセンス広告は「レクタングル(大)」のサイズで
- 記事最初の大見出しの直前
- 記事中の真ん中
- 記事下に2つ横並び
の4ヵ所+記事下に関連コンテンツ広告を置いています。
アドセンス広告を横に2つ並べて記事直下に配置したら収益が1.5~2倍に増えるらしいのでやってみたら効果あった!! - 雲の向こうはいつも青空
以前は記事直下に2つ横並びで設置していたんですが今回のテーマ(Foodey)で記事直下にするとデザインが崩れてしまったので、普通に記事下に入れています。
はてなスターの前に広告が入るかどうかの違いだけなので、、、。
コード場所(PC):記事下
スマホ
スマホ版のアドセンス広告は「レクタングル」のサイズで
- 記事最初の大見出しの直前
- 記事中4番目の大見出しの直前
- 記事中7番目の大見出しの直前
- 記事下
の4ヵ所+記事下に関連コンテンツ広告を置いてます。
スマホのアドセンス広告を「レスポンシブ」のサイズで作ると広告が画面からはみ出てスクロールした時にガタガタしてしまったので、「レクタングル」のサイズが、私の古いiPodTouchではちょうど良かったです。
記事下の関連コンテンツ広告はデフォルトだとものすごく長いので、カスタムサイズ(300×720)で関連記事が縦に9個表示されるように設定しています。
コード場所(スマホ):記事下
まとめ
今回の記事では
記事上と記事下のブログカスタマイズについて書きました。
全4回でお送りした「当ブログで行ったカスタマイズ」シリーズも、今回で終わりです。
コードは1文字抜けてるだけで上手く表示されなかったりするので
ものすごく気ぃ使いました、、、。
こんな細かい作業を1日中やってる(イメージのある)プログラマーは、本当に大変な仕事なんだろうなぁ、、、。
知り合いのプログラマーの人に聞いたら「慣れだよ」とか言ってたけど。本当かい。
とにかく、こんなペーペーのブログカスタマイズにお付き合いいただきありがとうございました!
次からは、またしょ~もない記事に戻ります。
おわり!
当ブログで行ったカスタマイズ【トップページ編】はこちらから↓
【PCサイドバー・スマホフッター編】はこちらから↓
【記事内編】はこちらから↓
