
ブログのデザインを大幅にリニューアルしたので、備忘録として当ブログで行ったカスタマイズについて書いています。
第3回目の今回は【記事内編】です。
- 目次
- 大見出し
- 引用
- 囲み枠
- マーカーペン
- YouTubeを埋め込んでも重くならないようにするやつ
- 吹き出しで会話形式にするやつ
- カエレバ・ヨメレバ・トマレバのカスタマイズ
- リンクを別ウィンドウで表示させる
- まとめ
当ブログで行ったカスタマイズ【トップページ編】はこちらから↓
【PCサイドバー・スマホフッター編】はこちらから↓
【記事上・記事下編】はこちらから↓
※当ブログでは「Foodey」というテーマを元にカスタマイズを行っています。
目次
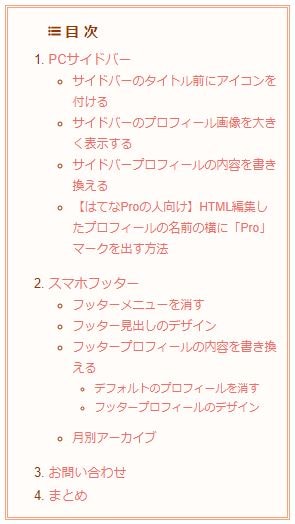
PC
PCの方にはテーマにかわいい目次デザインが付いているので、それをそのまま使っています。
テーマ「Foodey」の目次↓

フォントのサイズだけ、大見出し>中見出し>小見出しとなるように変えています。
コード場所(PC):デザインCSS
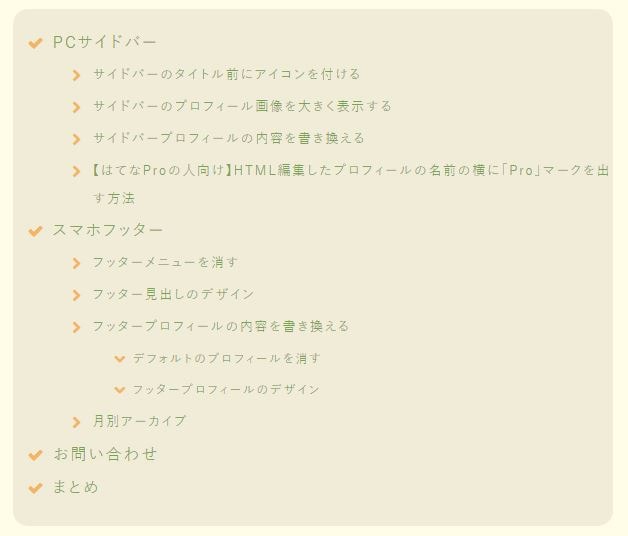
スマホ
スマホ版にはテーマの目次が付いていなかったので、好きなように作ってみました。
スマホ版の目次↓

- 枠の周りや枠内の幅を整える
- 枠をつける(二重線)&枠に色をつける
- 「目次」というタイトルをつける&「目次」前にブログアイコン
- 背景色をつける
- 文字の大きさを変更(「目次」>大見出し>中見出し>小見出し)
- 大見出しの前に数字をつける&数字の色を変える
<style> /*目次*/ .table-of-contents{ margin:0 !important; font-size:13px; border:double #ffa07a; padding:10px 10px 10px 40px !important; background-color:#fffcf9; } .table-of-contents:before{ content:"\f039 目 次"; font-family:blogicon; display:inline-block; font-weight:bold; font-size:14px; padding:0px 0px 5px 0px; } .table-of-contents ul{font-size:12px;} .table-of-contents ul ul{font-size:11px;} .entry-content .table-of-contents{ list-style-type:decimal; color:#993300; } </style>
コード場所(スマホ):記事下
大見出し
↑新しい大見出し
ちなみに、変更前の大見出し↓

中見出し
↑新しい中見出し
変更前の中見出し↓

小見出し
↑新しい小見出し
変更前の小見出し↓

小見出しは、色変えただけです。
PC、スマホとも同じデザインを採用していますが
スマホだと色の出方が違ったり(私のiPodTouchだけか?)やスペースの制限があるので、色や角の丸みなどを若干変えてあります。
以前も見出しはカスタマイズしていましたが、今回新しく導入したのが「大見出しの最初の文字だけ大きくする」やつ。
.entry-content h3:first-letter {
font-size:150%;
}
このコードを入れると、大見出しの先頭の1文字だけが大きくなります。
コード場所(PC):デザインCSS
コード場所(スマホ):記事下
引用
PC
引用に関しても、テーマの方でデザインが既にされていました。

これはこれでかわいいんですが
引用かどうかが少し分かりずらいので引用っぽいマークを加えました。

アイコンを入れることで、一気に引用っぽくなりました!
/*引用のデザイン*/ .entry-content blockquote{ position:relative; padding:10px 15px 10px 50px; box-sizing:border-box; border:solid 1px #464646; color:#464646; } .entry-content blockquote:before{ display:inline-block; position:absolute; top:20px; left:15px; vertical-align:middle; content:"\f704"; font-family:blogicon; color:#ff9933; font-size:25px; line-height:1; } .entry-content blockquote p{ padding:0; margin:10px 0; line-height:1.7; }
参考記事ではアイコンを出すのにFontAwesomeを使っていますが、コードははてなブログのアイコンフォントに変えてあります。
jQueryを使わず、サイト高速化!
コード場所(PC):デザインCSS
スマホ

スマホ版は、角が丸くないバージョン。
<style> /*引用のデザイン*/ .entry-content blockquote{ position:relative; padding:10px 15px 10px 50px; box-sizing:border-box; border:solid 1px #464646; color:#464646; } .entry-content blockquote:before{ display:inline-block; position:absolute; top:20px; left:15px; vertical-align:middle; content:"\f704"; font-family:blogicon; color:#ffa07a; font-size:25px; line-height:1; } .entry-content blockquote p{ padding:0; margin:10px 0; line-height:1.7; } </style>
コード場所(スマホ):記事下
囲み枠
↑コレ。
新しく導入してみました。
参考記事とか紹介するのに便利です。
ただ、毎回毎回HTMLで入力しなきゃいけないのが若干面倒、、、。
コード場所(PC):デザインCSS
コード場所(スマホ):記事下
マーカーペン
こんな感じで
蛍光ペンみたいに
マーカー出来るよ。
太字をそのままマーカーペンにするようなカスタマイズもあるようですが
私は太字は太字で使いたかったので、こちらの記事のコードを使っています。
こちらも毎回HTMLに入力しなきゃいけないのが面倒ですが、いろんな色が使えるので便利。
ただ、マーカーを入れすぎて結局どこが重要なんだかよく分からなくなることも。
使い過ぎはよくないですね。
コード場所(PC):デザインCSS
コード場所(スマホ):記事下
YouTubeを埋め込んでも重くならないようにするやつ
使っている方も多いのではないかと思いますが
以前使っていた「Written」のテーマだと、なぜか上手く使えなかったんですよね、、、。
今回のテーマだと上手く読み込めたので採用しました。

↑こんな感じになります。
曲は、旦那が作ったやつで再生回数が1番多いやつ。
コード場所(PC):デザインCSS
コード場所(スマホ):記事下
【スマホ】画面から動画がはみ出てガタガタする問題
この「YouTubeを埋め込んでも重くならないようにするやつ」。
スマホ版でも使っているんですが
上記記事のコードを使ってスマホでYouTubeを表示すると、動画の横幅が大きすぎるのかスマホの画面からはみ出しちゃう、、、。
で、記事をスクロールする時に画面がなんだかガタガタしちゃう。
画面からYouTubeがはみ出してガタガタしてしまうのを防ぐため
スマホ版では.youtubeタグのwidthとheightを以下のように変更しています。
width:300px;
height:169px;
横幅だけを300pxに変更すると、動画の下に変な余白が出来てしまったので

元々の320px × 180pxの幅を考えて縦幅も変更したら上手く行きました。
吹き出しで会話形式にするやつ
これもずっと使ってみたかったんですが
こっちもなぜか、以前使っていたテーマ「Written」だと上手く読み込めず、、、。
今回のテーマでは上手く使えるようなので
今後は記事内に吹き出し会話も使っていこうかと思います。
こんにちは。
さようなら。
た、楽しい、、、!
ちなみに、私はChrome拡張機能は使わずに利用しています。
コード場所(PC):デザインCSS
コード場所(スマホ):記事下
カエレバ・ヨメレバ・トマレバのカスタマイズ
以前このブログで紹介したカエレバ・ヨメレバ・トマレバのカスタマイズを引き続き使っています。
こんな感じで表示されます。
コード場所(PC):デザインCSS
コード場所(スマホ):記事下
リンクを別ウィンドウで表示させる
ブログに来てくれた人が記事に貼られたリンクから他のページに飛びたい時。
はてなブログのデフォルトだと今読んでいる記事から直接別サイトに飛んでしまうので、そのまま戻ってこないなどブログの離脱率が上がってしまいます。
そのことを防ぐため、リンクを別ウィンドウで表示させるカスタマイズを行いました。
ただ、これだけだとPCで表示させる際に稼働したり稼働しなかったりで、、、。
なので、PCだけは別のコードを使いました。
出来ればjQueryは使いたくなかったのですが、、、やむなし。
現在他の対策を考え中です。
コード場所(PC):タイトル下
コード場所(スマホ):設定内のhead要素
まとめ
今回の記事では
記事内で表示される部分のカスタマイズについて書きました。
マーカーペンとか、YouTube軽くするやつとか、会話を吹き出しにするやつとか、、、
作った人は天才だと思います。マジで。
世の中色んなカスタマイズがあるんだなぁと、驚くことばかり。
CSSやHTMLについて、私ももっと勉強したいなぁ、、、。
おわり!
当ブログで行ったカスタマイズ【記事上・記事下編】はこちらから↓
【トップページ編】はこちらから↓
【PCサイドバー・スマホフッター編】はこちらから↓
