
ブログでアマゾンや楽天の商品を紹介する際
かん吉さんという偉大な方が作った「カエレバ」というブログパーツを利用しています。
このカエレバをブログに綺麗に表示させるため
当ブログではゆきひー(id:ftmaccho)さんが作ったカスタマイズを使っていました。
この前記事で初めてトマレバ(カエレバの宿バージョン)を使おうとしたんですが
今使っているゆきひーさんのカスタマイズは、トマレバに対応していないことが分かりました。
ということで
これまで使っていたゆきひーさんのカエレバとヨメレバのカスタマイズにトマレバを加えて、自分が満足いくようなカスタマイズにしてみました。
今回参考にしたリンク
当ブログでは、カエレバのカスタマイズとして
偉大なゆきひー(id:ftmaccho)さんが作ったカスタマイズを愛用していました。
ゆきひーさんのカスタマイズはこちらから↓
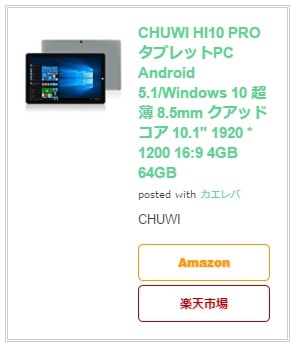
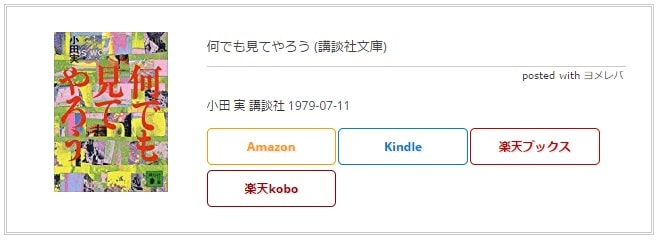
ゆきひーさんのカスタマイズをブログに表示させると、こんな感じに見えます。
パソコンから↓

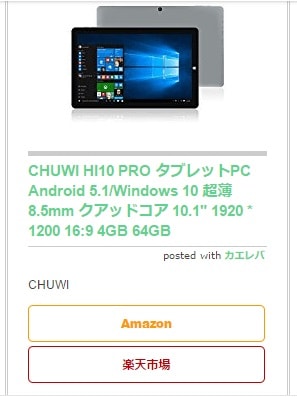
スマホから↓

シンプルで非常に気に入っていたんですが
ゆきひーさんのこのカスタマイズは、残念ながらトマレバには未対応でした。
ゆきひーさんのカスタマイズにトマレバを加えたかったのですが
なんせ私はパソコンはド素人。
なので、先人の知恵をお借りしました!
こちらも偉大なえむしとえむふじん(id:mshimfujin)さんが作ったカスタマイズを参考にさせていただき
前述のゆきひーさんのカスタマイズと合体させて、自分の好きなようにカスタマイズしてみました。
えむしとえむふじんさんのカスタマイズはこちらから↓
えむしとえむふじんさんのカスタマイズを使うと、こんな感じになります。
パソコンから↓

スマホから↓

楽天市場がズレてる&スマホの方は画像が切れちゃいました、、、。
ゆきひーさんのカスタマイズと似ていますが
商品名の上下にバーがあったり、「Posted with カエレバ」の文字が右寄せになっていたり、またスマホ版では画像が上に来るように設定されています。
どちらのカスタマイズもとても素敵で1つに決めることが出来なかったので
両方の好きな所を取り出して、自分なりにカスタマイズ、さらにトマレバを追加しました。
カスタマイズ実装図
パソコン↓

スマホ↓

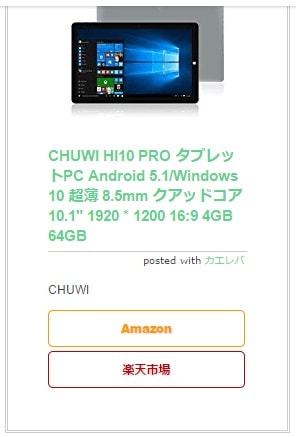
スマホ【写真大きめVer.】↓

上切れちゃいました、すみません。
あれ?
あんまり変わってないって?笑
基本はゆきひーさんのカスタマイズを使い、えむしとえむふじんさんのカスタマイズの好きな点(posted with カエレバを右寄せ)を残しました。
また
商品タイトルの下にある線だけを残し、シンプルながらも商品タイトルが一目で分かるようなデザインにしました。
そして
楽天市場のボタン(に限らず、一番最後に表示されるボタン)がズレてしまう問題に関しても修正しました。(と、思います。)
スマホのカスタマイズに関しては
えむしとえむふじんさんが作った画像が上に来るデザインが好きで残したいと思ったんですが、、、
スマホに表示させた際画像が上に来る分かなり縦幅を取ることが分かり、結局画像に関してはゆきひーさんのような左表示を残しました。
※一応、画像が上にくるバージョンも作りました。
詳しくは下記の「スマホ【写真大きめVer.】」参照。
以下のカスタマイズを使う際の注意点
お二方(3人?)のカスタマイズでもそうですが
カエレバのサイトでブログパーツを生成する際、デザインの欄は「amazlet風-2(cssカスタマイズ用) 」 を選択してください。
また
今回は「パソコン」「スマホ」と、「スマホ【写真大きめVer.】」を分けて掲載しています。
レスポンシブには対応していないので、ご注意ください。
最後に
ド素人が先人の知恵をお借りして作ったカスタマイズになりますので、一応自己責任でお願いします!
コードを追加する前に、使っているコードのバックアップをしておくことをおすすめします。
カスタマイズ
パソコン
以下のコードを「デザイン」→「カスタマイズ」→「デザインCSS」に貼り付けてください。
/*-------------------------------------- ヨメレバ・カエレバ・トマレバPC --------------------------------------*/ .cstmreba { padding:25px; margin-bottom: 10px; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image, .tomarebalink-image{ float:left; margin:0 15px 0 0; min-width: 160px; text-align: center; } .booklink-image img, .kaerebalink-image img, .tomarebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info, .tomarebalink-info{ margin:0; line-height:120%; overflow: hidden; } .booklink-name, .kaerebalink-name, .tomarebalink-name{ border-top:5px; padding-top:5px; line-height:1.5em; } .booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{ font-size:8px; margin-top:10px; font-family:verdana; line-height:120%; border-top:1px solid #ccc; text-align:right; padding:2px; } .booklink-detail, .kaerebalink-detail, .tomarebalink-address{font-size: 12px;} .booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-bottom:15px;} .booklink-link2, .kaerebalink-link1, .tomarebalink-link1{margin-top:10px;} .booklink-link2 a, .tomarebalink-link1 a, .kaerebalink-link1 a { width:30%; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:inline-block; margin:5px 2px 0 0; padding:10px 1px; text-align:center; float:left; text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; color: #fff !important; } .booklink-link2 a:hover, .kaerebalink-link1 a:hover, .tomarebalink-link1 a:hover{opacity: 0.6;} .booklink-link2 a:active, .kaerebalink-link1 a:active, .tomarebalink-link1 a:active{ position:relative; top:1px; } /*ボタンを変えるときはここから*/ .shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;} .shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;} .shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;} .shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;} .shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;} /*ここまでを変更*/ .shoplinkamazon img{display:none;} .shoplinkyahoo img{display:none;} .shoplinkyahoo a{font-size:10px;} .shoplinkrakuten img{display:none;} .shoplinkkindle img{display:none;} .shoplinkrakukobo a { color: #990000 !important; border: 1px solid #990000 !important; } .shoplinkseven a { color: #82C36F !important; border: 1px solid #82C36F !important; } .shoplinkjalan a { color: #FF9901 !important; border: 1px solid #FF9901 !important; } .shoplinkjtb a { color: #990000 !important; border: 1px solid #990000 !important; } .booklink-footer{display: none;} @media screen and (max-width: 1024px) { .kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a { /* 購入ボタン */ width:calc(100% - 4px); -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; margin: 2px 0px; padding:10px 0px; } } @media screen and (max-width: 680px) { .booklink-box, .kaerebalink-box, .tomarebalink-box{padding:15px;} .booklink-image, .kaerebalink-image, .tomarebalink-image { width: 100%; min-width: initial; display: block; float: none; } .booklink-name > a, .kaerebalink-name > a, .tomarebalink-name > a{ font-size: 15px; font-weight: bold; } .booklink-name, .kaerebalink-name, .tomarebalink-name{margin-bottom:12px;} .booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-top:5px;}
スマホ
画像が左に来るタイプのカスタマイズです。
以下のコードを「デザイン」→「スマートフォン」→「記事」→「記事下」に貼り付けてください。
(カエレバを記事だけでなくトップページにも貼る方は「タイトル下」に貼ってください。)
<style> /*-------------------------------------- ヨメレバ・カエレバ・トマレバ --------------------------------------*/ .cstmreba { padding:15px; margin-bottom: 10px; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image, .tomarebalink-image{ float:left; margin:0 15px 0 0; width: 100px; } .booklink-image img, .kaerebalink-image img, .tomarebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info, .tomarebalink-info{ margin:0; line-height:120%; overflow: hidden; } .booklink-name > a, .kaerebalink-name > a, .tomarebalink-name > a{ font-size: 15px; font-weight: bold; } .booklink-name, .kaerebalink-name, .tomarebalink-name{ margin-bottom:12px; line-height:1.5em; } .booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{ font-size:8px; margin-top:10px; font-family:verdana; line-height:120%; text-align:right; padding:2px; border-top:1px solid #ccc; } .booklink-detail, .kaerebalink-detail, .tomarebalink-address{font-size: 12px;} .booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-bottom:15px;} .booklink-link2, .kaerebalink-link1, .tomarebalink-link1{margin-top:10px;} .booklink-link2 a, .tomarebalink-link1 a, .kaerebalink-link1 a { width:calc(100% - 4px); -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:inline-block; margin: 2px 0px; padding:10px 0px; text-align:center; float:left; text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; color: #fff !important; } .booklink-link2 a:hover, .kaerebalink-link1 a:hover, .tomarebalink-link1 a:hover{opacity: 0.6;} .booklink-link2 a:active, .kaerebalink-link1 a:active, .tomarebalink-link1 a:active{ position:relative; top:1px; } /*ボタンを変えるときはここから*/ .shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;} .shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;} .shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;} .shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;} .shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;} /*ここまでを変更*/ .shoplinkamazon img{display:none;} .shoplinkyahoo img{display:none;} .shoplinkyahoo a{font-size:10px;} .shoplinkrakuten img{display:none;} .shoplinkkindle img{display:none;} .shoplinkrakukobo a { color: #990000 !important; border: 1px solid #990000 !important; } .shoplinkseven a { color: #82C36F !important; border: 1px solid #82C36F !important; } .shoplinkjalan a { color: #FF9901 !important; border: 1px solid #FF9901 !important; } .shoplinkjtb a { color: #990000 !important; border: 1px solid #990000 !important; } .booklink-footer{display: none;} </style>
スマホ【写真大きめVer.】
画像が上に来るタイプのカスタマイズです。
画像が大きめです。
以下のコードを「デザイン」→「スマートフォン」→「記事」→「記事下」に貼り付けてください。
(カエレバを記事だけでなくトップページにも貼る方は「タイトル下」に貼ってください。)
<style> /*-------------------------------------- ヨメレバ・カエレバ・トマレバ --------------------------------------*/ .cstmreba { padding:25px; margin-bottom: 10px; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image, .tomarebalink-image{ float:left; margin:0 15px 0 0; min-width: 160px; text-align: center; } .booklink-image img, .kaerebalink-image img, .tomarebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info, .tomarebalink-info{ margin:0; line-height:120%; overflow: hidden; } .booklink-name, .kaerebalink-name, .tomarebalink-name{ border-top:5px; padding-top:5px; line-height:1.5em; } .booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{ font-size:8px; margin-top:10px; font-family:verdana; line-height:120%; border-top:1px solid #ccc; text-align:right; padding:2px; } .booklink-detail, .kaerebalink-detail, .tomarebalink-address{font-size: 12px;} .booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-bottom:15px;} .booklink-link2, .kaerebalink-link1, .tomarebalink-link1{margin-top:10px;} .booklink-link2 a, .tomarebalink-link1 a, .kaerebalink-link1 a { width:30%; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:inline-block; margin:5px 2px 0 0; padding:10px 1px; text-align:center; float:left; text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; color: #fff !important; } .booklink-link2 a:hover, .kaerebalink-link1 a:hover, .tomarebalink-link1 a:hover{opacity: 0.6;} .booklink-link2 a:active, .kaerebalink-link1 a:active, .tomarebalink-link1 a:active{ position:relative; top:1px; } /*ボタンを変えるときはここから*/ .shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;} .shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;} .shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;} .shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;} .shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;} /*ここまでを変更*/ .shoplinkamazon img{display:none;} .shoplinkyahoo img{display:none;} .shoplinkyahoo a{font-size:10px;} .shoplinkrakukobo a { color: #990000 !important; border: 1px solid #990000 !important; } .shoplinkseven a { color: #82C36F !important; border: 1px solid #82C36F !important; } .shoplinkjalan a { color: #FF9901 !important; border: 1px solid #FF9901 !important; } .shoplinkjtb a { color: #990000 !important; border: 1px solid #990000 !important; } .booklink-footer{display: none;} @media screen and (max-width: 1024px) { .kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a { /* 購入ボタン */ width:calc(100% - 4px); -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; margin: 2px 0px; padding:10px 0px; } } @media screen and (max-width: 680px) { .booklink-box, .kaerebalink-box, .tomarebalink-box{padding:15px;} .booklink-image, .kaerebalink-image, .tomarebalink-image { width: 100%; min-width: initial; display: block; float: none; } .booklink-name > a, .kaerebalink-name > a, .tomarebalink-name > a{ font-size: 15px; font-weight: bold; } .booklink-name, .kaerebalink-name, .tomarebalink-name{margin-bottom:12px;} .booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-top:5px;} } </style>
実装した際のボタン個数別の見え方
ボタン1個(トマレバ)

ボタン2個(カエレバ)

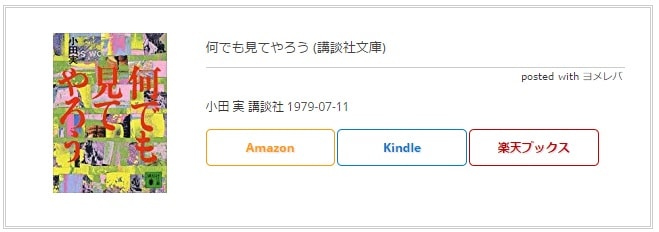
ボタン3個(ヨメレバ)

ボタン4個(ヨメレバ)

ボタンは2~3個の方が見栄えがいいかもしれません。
まとめ
今回は、はてなブログで使えるカエレバ、ヨメレバ、トマレバのCSSカスタマイズを紹介しました。
ド素人が四苦八苦しながら挑戦した物ですが、ぜひ使ってみてください。
また、何か改善点などあれば知らせていただけると幸いです。
最後にもう一度。
カエレバ、ヨメレバ、トマレバの開発者であるかん吉さん
Yukihy Life運営のゆきひー(id:ftmaccho)さん
えむしとえむふじんがあらわれた運営のえむしとえむふじん(id:mshimfujin)さん
ありがとうございます!
おわり!
ブロガーのサブ機におすすめ!激安2in1タブレット「Chuwi Hi10 Pro」についてはこちらの記事から↓
伊香保温泉にある「ホテル金太夫」についてはこちらの記事から↓